NexGEN settings allow you to manage the settings for galleries, albums, slideshows and single pictures. Click on Options link, under the Gallery tab:
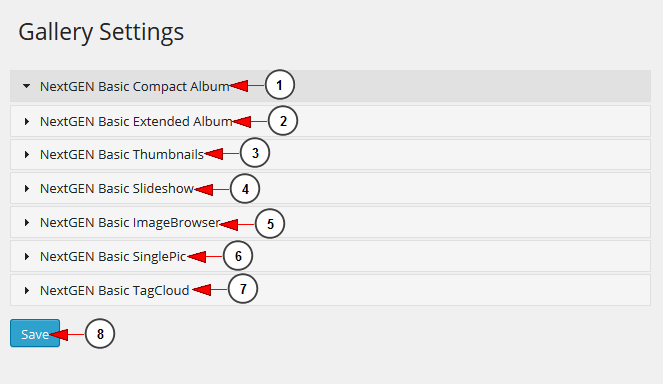
Once the page opens, you can manage the NextGEN galley settings, as detailed below:
1. Click here to view and edit the Basic Compact album settings.
2. Click here to view and edit the Basic Extended album settings.
3. Click here to view and edit the Basic Thumbnail settings.
4. Click here to view and edit the Basic Slideshow settings.
5. Click here to view and edit the Basic ImageBrowser settings.
6. Click here to view and edit the Basic SinglePic settings.
7. Click here to view and edit the Basic TagCloud settings.
8. Click the Save button in order to save all the performed settings.
1. Basic Compact album settings
1. Select from the drop-down menu the desired layout to display the galleries.
2. Select from the drop-down menu the desired template to display the galleries: compact or extended.
3. Check the Yes radio button if you want to override the thumbnail settings, or the No radio button if you don’t want to override the thumbnail settings.
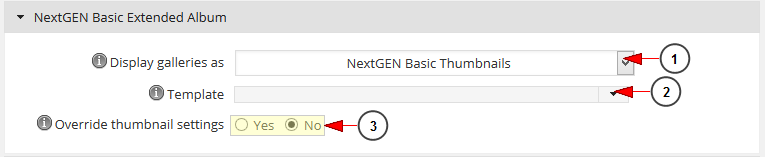
2. Basic Extended album settings
1. Select from the drop-down menu the desired layout to display the galleries.
2. Select from the drop-down menu the desired template to display the galleries: compact or extended.
3. Check the Yes radio button if you want to override the thumbnail settings, or the No radio button if you don’t want to override the thumbnail settings.
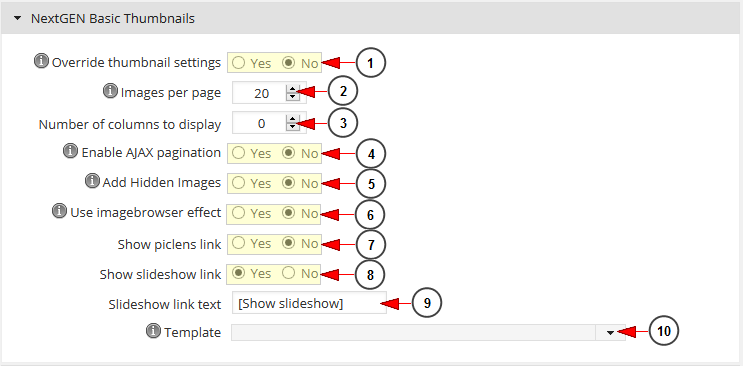
3. Basic Thumbnail settings
1. Check the Yes radio button if you want to override the thumbnail settings, or the No radio button if you don’t want to override the thumbnail settings.
2. Select from the drop-down menu the number of images you want to see displayed per page.
3. Select from the drop-down menu the number of columns you want to see displayed per page.
4. Check the Yes radio button if you want to enable AJAX pagination, or the No radio button if you don’t want to enable AJAX pagination.
5. Check the Yes radio button if you want to add hidden images, or the No radio button if you don’t want to add hidden images.
6. Check the Yes radio button if you want to use imagebrowser effect, or the No radio button if you don’t want to use imagebrowser effect.
7. Check the Yes radio button if you want to show piclens link, or the No radio button if you don’t want to show piclens link.
8. Check the Yes radio button if you want to show slideshow link, or the No radio button if you don’t want to show slideshow link.
9. Insert in this field the slideshow link text.
10. Select from the drop-down the desired NextGEN thumbnail template.
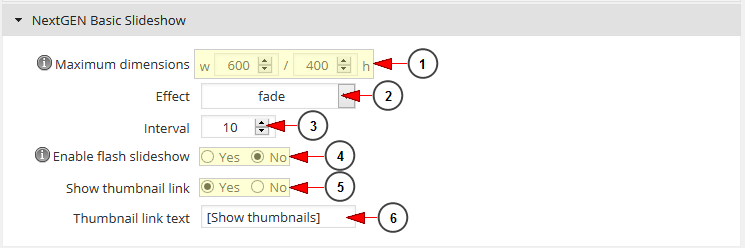
4. Basic Slideshow settings
1. Using the arrows, select the maximum width and height dimensions for images in slideshow.
2. Select from the drop-down menu the desired effect for the slideshow: fade, blindX, cover, scrollUp, scrollDown, shuffle, toss or wipe.
3. Using the arrows, select the desired interval for images display in the slideshow.
4. Check the Yes radio button if you want to enable flash slideshow, or the No radio button if you want to disable flash slideshow.
5. Check the Yes radio button if you want to show thumbnail link, or the No radio button if you want to show thumbnail link.
6. Insert in this field the slideshow link text.
5. Basic ImageBrowser settings
1. Check the Yes radio button if you want to enable AJAX pagination, or the No radio button to disable AJAX pagination.
2. Select from the drop-down menu the desired template for the image browser.
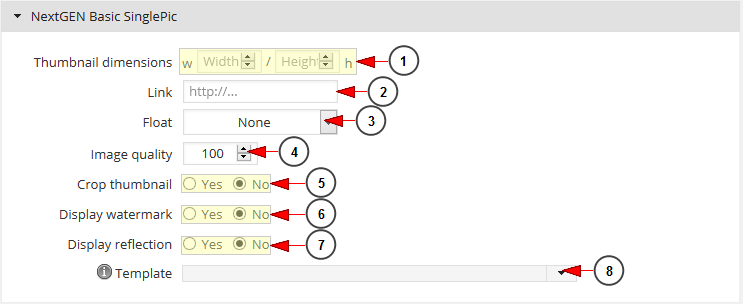
6. Basic SinglePic settings.
1. Using the arrows select the desired width and height dimensions for single pictures.
2. Insert here a redirecting link for single pictures.
3. Select from the drop-down menu the float parameter.
Note: the float parameter indicates how to place the image with respect to the rest of the content around it. It causes a float style to be added to the image HTML. Options include left and right.
4. Select from the drop-down the quality of the image.
5. Check the Yes radio button if you want to crop thumbnails, or the No radio button if you do not want to crop thumbnail.
6. Check the Yes radio button if you want to display watermark, or the No radio button if you do not want to display watermark.
7. Check the Yes radio button if you want to display reflection, or the No radio button if you do not want to display reflection.
8. Select from the drop-down menu the desired template for the single pictures display.
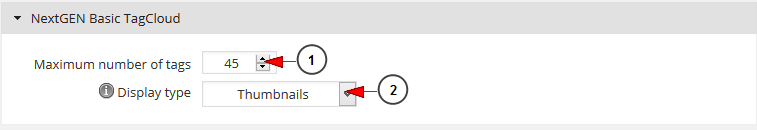
7. Basic TagCloud settings
1. Using the arrows, select the number of available tags for the gallery.
2. Select from the drop-down the desired display type: compact album, extended album, thumbnail, slideshow, ImageBrowser.